この記事では、WordPress(ワードプレス)のプラグイン「Contact Form 7」のお問い合わせページをおしゃれにカスタマイズする方法を解説します。
これらのカスタマイズにはご自身でCSSを追記していただく必要があります。
丁寧に解説しますので、初心者でもできるかと思います。
ぜひ最後までご覧ください。
必須項目アイコンを表示する方法
まずは、必須項目アイコンを表示する方法を紹介します。
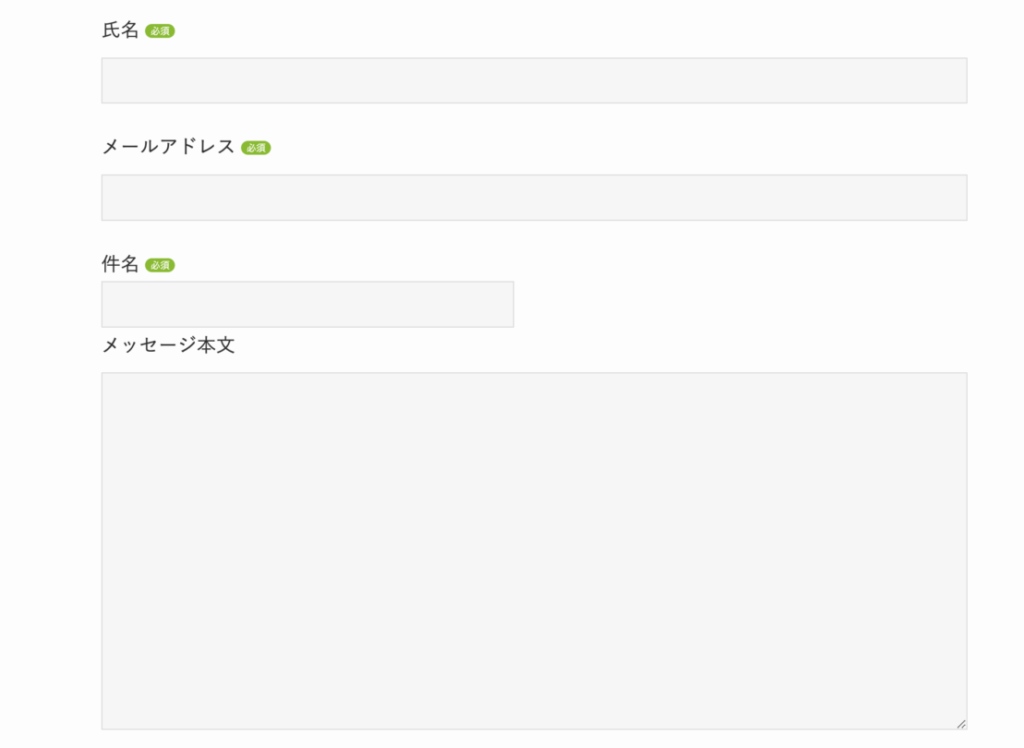
完成像
以下のように、お問合せをする上で、必須の項目のみに「必須」というアイコンを表示できます。

CSSを記載する場所に移動
まずはCSSを記載する場所に移動しましょう。
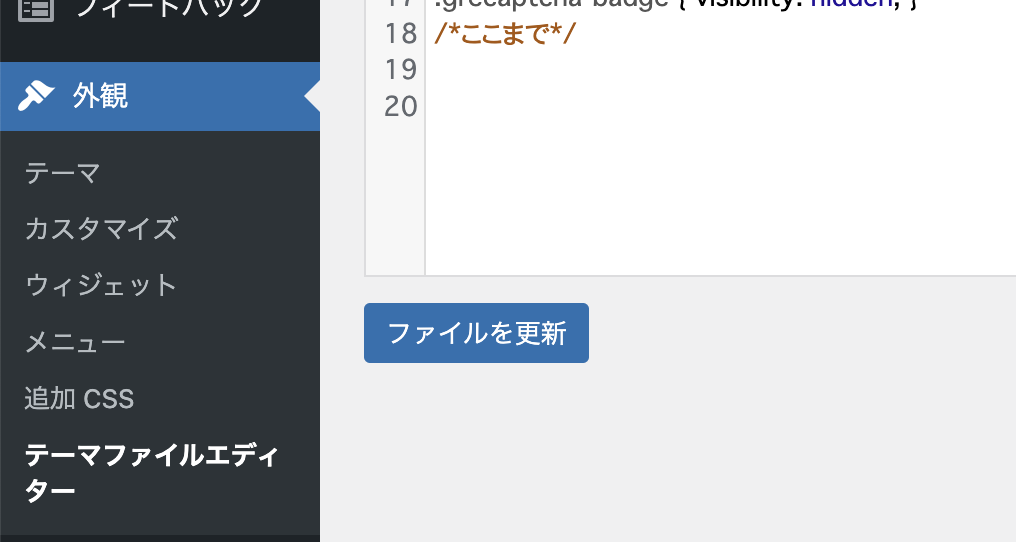
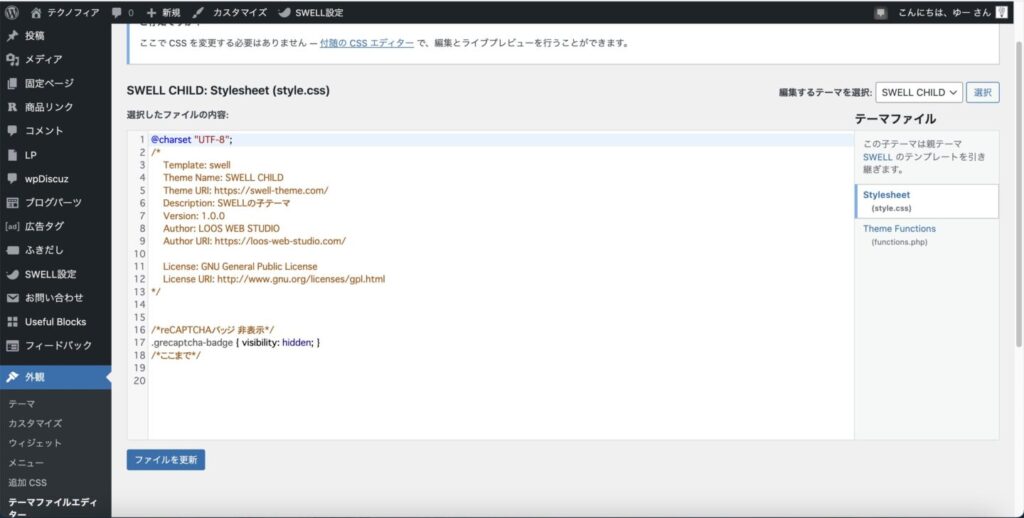
WordPressの「メニュー」→「外観」→「テーマファイルエディタ」の順にクリックします。

画面右のメニューからStylesheet(style.css)というファイルを開きます。
ここがCSSを記載する場所です。
テーマによっては右側のファイル一覧が大きく異なる場合があります。

CSSコードを記載
以下のCSSコードをCSSコード欄に記載してください。
/* 必須項目表示*/
.haveto{
font-size:9px;
padding:2px 5px;
background:#90C31F;/*必須 色の変更はこちら*/
color:#fff;
border-radius:20px;
margin-right:5px;
position:relative;
bottom:2px;
}必須アイコンの色を変更する方法
必須アイコンの色を変更するには、上記のCSSコードの「background」カラーを自分好みにカスタマイズしてください。
background:#90C31F;/*必須 色の変更はこちら*/このCSSでは、「#90C31F」という色が適用されています。
どの色にするか迷っている方は、以下のサイトが参考になりますよ。
入力欄を広げる方法
SWELLなどのテーマの場合、初期の状態は入力欄が小さくてデザインがあまり良くないんです。
これもCSSを使ってカスタマイズしていきましょう。
CSSコードを記載
以下のCSSコードをCSSコード欄に記載してください。
/* 入力欄を広げる(w100%) */
label{
font-size: 1.125rem;
}
input[name="your-name"],
input[name="your-email"] {
width: 100%;
margin-top: 10px;
margin-bottom: 24px;
}
textarea[name="your-message"] {
width: 100%;
margin-top:10px;
margin-bottom: 24px;
}これで入力欄などの横幅が100%になりました。
送信ボタンの大きさ・色・ホバー時のカスタマイズ方法
送信ボタンの横幅と色、そしてマウスでホバーされた時のデザインをカスタマイズしてみましょう。
CSSコードを記載
以下のCSSコードをCSSコード欄に記載してください。
.wpcf7-submit {
border: none;
cursor: pointer;
line-height: 1;
font-size: 1rem;
background-color: var(--color_main);
color: #ffffff;
border-radius: 40px;
padding: 12px 38px;
box-shadow: var(--swl-btn_shadow);
transition: box-shadow .25s;
width: 100%;
margin-top: 20px;
}
.wpcf7-submit:hover {
box-shadow: 0 4px 12px rgb(0 0 0 / 10%), 0 12px 24px -12px rgb(0 0 0 / 20%);
opacity: 1;
}これで完了です。
このCSSの場合、送信ボタンはサイトのメインカラーに設定されています。
ご自身で自由に色を指定したいときは、
background-color: var(--color_main);ここの部分を適宜編集してください。
エラーメッセージを見やすくする方法
必須項目にも関わらず、空白で送信ボタンが押されたときに表示されるエラーメッセージを見やすくする方法を紹介します。
CSSコードを記載
以下のCSSコードをCSSコード欄に記載してください。
/* エラーメッセージを見やすく */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
color: red;
font-weight: 600;
}これで完了です。
色は「red」を指定しています。
これもご自身で独自にカスタマイズ可能ですよ。
まとめ
この記事では、WordPress(ワードプレス)のプラグイン「Contact Form 7」のお問い合わせページをおしゃれにカスタマイズする方法を解説しました。
最後までご覧いただき、ありがとうございました。
おすすめのWordPressテーマ「SWELL」
このサイトは有料のWordPressテーマ「SWELL」を使用して作成しています。
もちろん有名な無料テーマ「Cocoon」などもありますが、やはり有料テーマなだけあって、自分のサイトをおしゃれにカスタマイズしやすいんです。
私も最初はCocoonテーマを使用していましたが、「SWELL」に移行して記事の書きやすさに驚きました。
もちろん、サイトの高速化にも対応しており、おしゃれなサイトが一瞬にして作れますよ。
シンプルなデザインと高い機能性を両立させた、バランスのいいWordPressテーマです。ブログ執筆・サイト運営の負担を軽くできるような機能がたくさん備わっており、特に、ブロックエディター関連の開発に力をいれています。
SWELL公式サイト
気になった方は、ぜひ以下の画像をタップして「SWELL」の特徴を確認してみてください。